Image Standards and Guidelines
Photo Repository
The university uses Canto as its digital asset management (DAM) tool to store approved digital assets. Feel free to browse the repository and find photos you would like on your website. Please contact the Web Team for help in resizing or consulting to see if the image is already in use.
UIW Community Site Image Embed Guidelines
Image Guidelines

- Images must be in either .PNG (preferred) or .JPG formats.
- All images must be of high quality, with no added borders and free of any copyright issues.
- Images must be saved at a resolution of 72 ppi and in RGB color space.
- Images must have the "Responsive Image" and either the "Image Right" or "Image Left" classes added to them via the "Formats > Custom" dropdown in the WYSIWYG. The "Responsive Image" class sets the image to automatically resize itself to any screen size. The "Image Left" and "Image Right" classes place the image to the corresponding side of the page's main column and allow the surrounding text to wrap around it, fully integrating the image into the page's content.
- For the purposes of accessibility, all images must have a completed "Image Description" field with information detailing that specific image.
- Use of screen shot images like those found in some tutorials, while discouraged, can be done with the assistance of the web team. For more information please contact us at webteam@uiwtx.edu.
Sizing
- File size should be less than 1MB.
- Body Carousel images should be 1020x600 for a page without a right sidebar and 670x400 for a page that includes a right sidebar.
- Banner Images
- Department Homepage- 1370x450px (See the Web Standards Index page for an example)
- Interior Page - 1020x330px (See above for example)
- Images embedded in page body (See examples on the right side of the page)
- Profile images should be set to 250x300px
- Small (1/3 of page) - 314x200px
 Medium (2/5 of page) - 435 x275px
Medium (2/5 of page) - 435 x275px- Large (1/2 of page *to be used sparingly*) - 550x330px
- Events page images should be set to 800x450px
- There is a repository of pre-sized, usable images in the UIW Community site under "_img-repository".
The Web Team recommends Photoshop for file image resizing.
Images with text are forbidden as the text cannot be read by screen readers making them an accessibility issue for the University.
Infographics must link to an accessible, downloadable PDF version but should be used sparingly.
Here is a plain text PDF with the same information.
Please note, Robobraille.org is no longer supported. Options two and three are the only recommended methods of replacing infographics at this time.
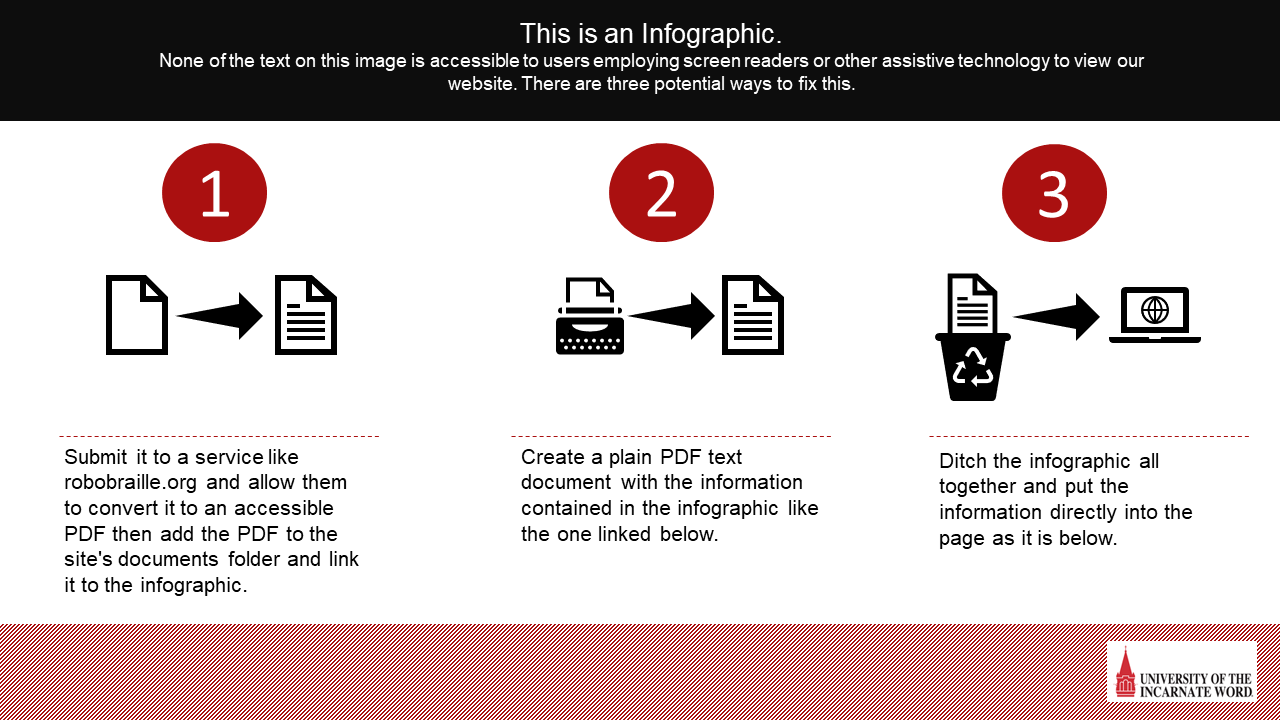
This is an Example of a Web-Based Infographic Alternative
All of the text on this page is accessible to users employing screen readers or other assistive technology to view our website. In adding this content directly to the page we have chosen the third potential way to fix the innate accessibility issues associated with infographics. The full list is provided below.
One
Submit it to a service like Robobraile.org and allow them to convert it to an accessible PDF then add the PDF to the site's documents folder and link it to the infographic.
Two
Create a plain text PDF document with the information contained in the infographic like the one linked above.
Three
Ditch the infographic all together and put the information directly into the page as it is here.